According to this article, we discuss how to create a PWA website.
What is a PWA?
1. PWA stands for Progressive Web App
2. It is a modern web development approach including HTML, CSS, and JavaScript. It shows how to use service workers
3. PWA is a set of functionality. When implemented on a web app, this functionality makes it work more like a native mobile app
Service workers
The service workers are Javascript code supported by the browser, that is running in the background process even if the application is closed. So, on top of other features that service workers provide, they are also the ones responsible for a PWA working offline. This process is possible by caching and serving data without an internet connection.
Benefits of PWA website
1. Responsive
2. App-like
3. Offline
4. Fast
5. Secure
Step to create PWA website
1. Create a manifest.json file in the root folder of the project
{
"name": "IntegerByte",
"short_name": "IntegerByte",
"start_url": "/",
"display": "standalone",
"background_color": "#FF715B",
"description": "Website design and development company",
"theme_color": "#FF715B",
"icons": [
{
"src": "img/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
Note: src ,sizes and type add carefully
2. In the index.html add the link tag to link to the manifest.json file in head section.
And also add app.js file
<link rel="manifest" href="manifest.json"> ... ... ... <script src="js/app.js"></script>
3. Create a app.js file in the js folder of the project
var headers = new Headers();
headers.append('Service-Worker-Allowed', '/');
console.log(headers.get('Service-Worker-Allowed'));
if ("serviceWorker" in navigator) {
window.addEventListener("load", function() {
navigator.serviceWorker
.register("sw.js")
.then(res => console.log("service worker registered"))
.catch(err => console.log("service worker not registered", err))
})
}
Note : register(“sw.js”)
4. Create a sw.js file in the root folder of the project
const casheName = "integer-byte -site-v1";
const assets = [
"/",
"index.html",
"css/bootstrap.min.css",
"js/app.js",
"js/jquery.min.js",
"js/owl.carousel.min.js",
"images/IB_favicon.png",
"images/logo.png",
];
self.addEventListener("install", installEvent => {
installEvent.waitUntil(
caches.open(casheName).then(cache => {
cache.addAll(assets)
})
)
});
// activate event
self.addEventListener('activate', evt => {
evt.waitUntil(
caches.keys().then(keys => {
return Promise.all(keys
.filter(key => key !== assets)
.map(key => caches.delete(key))
);
})
);
});
self.addEventListener("fetch", fetchEvent => {
fetchEvent.respondWith(
caches.match(fetchEvent.request).then(res => {
return res || fetch(fetchEvent.request)
})
)
});
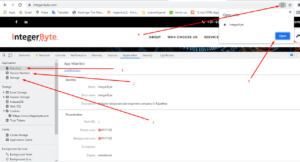
Note : No error in console ,Click on Aplication tab, check Manifest,Service worker and Storage, See screen-shot
Please visite integerbyte.com website, its a PWA website, Please checkit out
Related Post : No matching service worker detected in PWA



