Most of the PWA developers almost face this issue, which is “No matching service worker detected” in PWA. Today we post for the same with proper resolution.
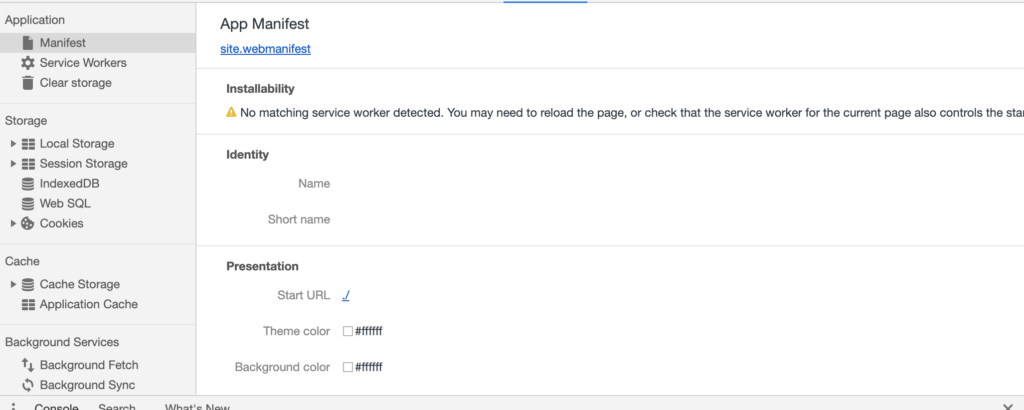
You may need to reload the page or check that the service worker for the current page also controls the start of the URL from the manifest.
Below is the image for your reference-

The solution is, to make the changes scope and the start_url inside manifest.json the same which needs to be the website address. So I change the code to:
{
"name": "IntegerByte",
"short_name": "IntegerByte",
"start_url": "https://www.integerbyteblog.in/",
"display": "standalone",
"background_color": "#FF715B",
"description": "Website design and development company in Rajasthan",
"scope": "https://www.integerbyteblog/",
"theme_color": "#FF715B",
"icons": [
{
"src": "img/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
Hope you like this post regarding “No matching service worker detected” in PWA. We also faced this issue and found this as a solution.
Related Post – Step By Step Create PWA Website
Like us on Facebook and Linkedin for more updates.
Source : StackOverflow



