When you need to open popup on grid button, Follow the steps given below to add a view button in the admin grid:
1. Add component in column in grid layout file and add js and class file path
File path: app/code/IntegerByte/Popup/view/base/web/js/grid/columns/email.js
File path : app/code/IntegerByte/Popup/Ui/Component/Listing/Column/Email.php
<column name="email" class="IntegerByte\Popup\Ui\Component\Listing\Column\Email">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">IntegerByte_Popup/js/grid/columns/email</item>
<item name="indexField" xsi:type="string">entity_id</item>
<item name="sortable" xsi:type="boolean">false</item>
<item name="sortOrder" xsi:type="number">120</item>
<item name="label" xsi:type="string" translate="true"></item>
</item>
</argument>
</column>
2. Add data in grid row using UI
File path : app/code/IntegerByte/Popup/Ui/Component/Listing/Column/Email.php
namespace IntegerByte\Popup\Ui\Component\Listing\Column;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
use Magento\Framework\UrlInterface;
use Magento\Framework\Data\Form\FormKey;
class Email extends Column
{
private $urlBuilder;
private $formKey;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
FormKey $formKey,
array $components = [],
array $data = []
) {
$this->urlBuilder = $urlBuilder;
$this->formKey = $formKey;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
if (isset($dataSource['data']['items'])) {
foreach ($dataSource['data']['items'] as & $item) {
$name = $this->getData('name');
if (isset($item['entity_id'])) {
$item[$name . '_html'] = "<button class='button'><span>".__("Send Email")."</span></button>";
$item[$name . '_title'] = __('Send Email');
$item[$name . '_entity_id'] = $item['entity_id'];
$item[$name . '_code'] = $item['code'];
$item[$name . '_link_one'] = $item['link_one'];
$item[$name . '_link_two'] = $item['link_two'];
$item[$name . '_formkry'] = $this->formKey->getFormKey();
$item[$name . '_formaction'] = $this->urlBuilder->getUrl('popup/action/sendmail');
}
}
}
return $dataSource;
}
}
‘popup/action/sendmail’ is a action path
3. JS file code example, add template and form field
File path: app/code/IntegerByte/Popup/view/base/web/js/grid/columns/email.js
define([
'Magento_Ui/js/grid/columns/column',
'jquery',
'mage/template',
'mage/validation',
'text!IntegerByte_Popup/templates/grid/cells/sendemail/sendemail.html',
'Magento_Ui/js/modal/modal'
], function (Column, $, mageTemplate, validation, sendmailPreviewTemplate) {
'use strict';
return Column.extend({
defaults: {
bodyTmpl: 'ui/grid/cells/html',
fieldClass: {
'data-grid-html-cell': true
}
},
gethtml: function (row) { return row[this.index + '_html']; },
getFormaction: function (row) { return row[this.index + '_formaction']; },
getFormkey: function (row) { return row[this.index + '_formkry']; },
getEntityid: function (row) { return row[this.index + '_entity_id']; },
getLabel: function (row) { return row[this.index + '_html'] },
getTitle: function (row) { return row[this.index + '_title'] },
getCode: function (row) { return row[this.index + '_code'] },
getLinkOne: function (row) { return row[this.index + '_link_one'] },
getLinkTwo: function (row) { return row[this.index + '_link_one'] },
preview: function (row) {
var modalHtml = mageTemplate(
sendmailPreviewTemplate,
{
html: this.gethtml(row),
title: this.getTitle(row),
label: this.getLabel(row),
formaction: this.getFormaction(row),
formakey: this.getFormkey(row),
code: this.getCode(row),
linkTwo: this.getLinkTwo(row),
linkOne: this.getLinkOne(row),
entityid: this.getEntityid(row),
name: $.mage.__('Name'),
email: $.mage.__('Email'),
message: $.mage.__('Comment'),
selectlink: $.mage.__('Please select'),
demo1option: $.mage.__('demo1'),
demo2option: $.mage.__('demo2')
}
);
var previewPopup = $('<div/>').html(modalHtml);
previewPopup.modal({
title: $.mage.__( this.getTitle(row)),
innerScroll: true,
modalClass: '_email-box',
buttons: [{
type:'submit',
text: $.mage.__('Send Now'),
class: 'action close-popup wide',
click: function () {
$("form").validation().submit();
}}
]}).trigger('openModal');
},
getFieldHandler: function (row) {
return this.preview.bind(this, row);
}
});
});
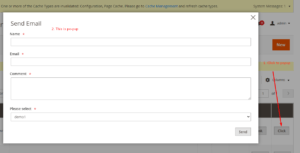
4. Popup view code in the template file
File path: code/IntegerByte/Popup/view/base/web/templates/grid/cells/sendemail/sendemail.html
Open popup on grid row click the result

Related Post: Send Custom Email


i try to create a popup with above code but i didn’t sucess please help me on this regards
Follow the above steps carefully.
Please contact
URL : https://integerbyte.com/contact.html
Email Us:[email protected]
ye jo action file aap de rhe ho:- popup/action/sendmail iska file kaun sa h or kaise implement kiya hai
Thanks for reaching us.
“popup/action/sendmail” It’s a form action, where you can send your form data to the controller.
Click button code that is shown in listing column is not in above code please help me to show button and popup on listing
Finally i create button and popup by your code. Thanq so much .
one last question what is the code of save data to db that you create form action url
how to add dynamic drop down list in form?
Using model, its call in UI components